Тестовое задание для соискателей на вакансию:
Веб дизайнер (Figma)

Руководитель направления: Кальнов Иван Игоревич +7 (966) 043-47-77 (Tel, WhatsApp)
Описание тестового задания:
1. Создать макет одностраничного сайта- лендинга
Дизайн должен привлекать внимание и быть релевантным тематике сайта
Как мы это делаем:
-выбираем тему работы
-выбираем концепцию логотипа и цветовой палитры
-создаем скелет страницы
-"накидываем" графику и контент

2. Создать рекламный баннер (1500*1500px)
Баннер должен привлечь к себе внимание, и должна быть возможность вписать в него текст (до 60 символов)
Как мы это делаем:
-ищем или создаем изображение привлекающее внимание (что-то необычное или яркое)
-создаем баннер с расчетом под рекламный текст

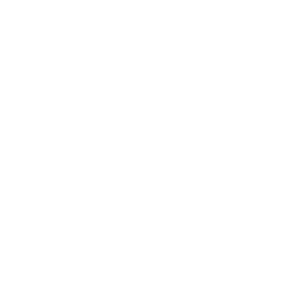
Классическая компоновка 1-ого экрана:
+7 Номер телефона
Лого
Полезные поля: меню страницы, график работы, ключевая особенность и т.д.- содержание зависит от структуры, созданной маркетологом
Заголовок H1 (отвечает за релевантность)
Здесь могут быть 2-3 пункта преимуществ
Здесь могут быть 2-3 пункта преимуществ
Можете лучше? Дерзайте!
Эта схема- подсказка с чего начать, но вы можете посмотреть идеи на behance или реализовать свои собственные!
А баннер? А он полностью на ваше усмотрение -)
*тематическое изображение*
Темы для тестового задания (на ваш выбор):
-Студия или салон красоты
-Косметология
Цели выполнения тестового задания:
Показать, что вы "можете в дизайн"
Важно: дизайн должен быть детализованным, и выдержанным в одной (выбранной вами) концепции. Не забывайте о том, что дизайн должен быть коммерческим, т.е. необходимо предусмотреть места для основных форм обратной связи
1.
Проявить навыки работы с графикой
Важно: чтобы такие задачи как найти подходящие изображения, аккуратно вырезать фон, подложить тени, "поиграть" фильтрами, или придумать и реализовать креатив- были для вас "раз плюнуть"
2.
Важно помнить!
Все проекты- так или иначе коммерческие, т.е. проще говоря это продажа товаров/информации или услуг. Соответственно основная цель сайтов- продавать, т.е. мотивировать пользователя оставить заявку/заказать или позвонить/прийти. Отсюда можно сделать несколько выводов:
1. Сайт должен быть "сочным/интересным" бросаться в глаза на фоне конкурентов
-после того как мы "привлекли внимание"- переходим к п.2
2. Сайт должен удобен пользователю и располагать его к ознакомлению с контентом (мы не рекомендуем использовать не стандартные механики навигации по контенту, если они не проверены по UI\UX)
Задание выполняем на Figma
Выполненное задание отправляем на email:
kalnov.i@лаборатория-сайтов.рф
И не забудьте в письме указать ваши контактные данные!
Да прибудет с вами сила !-)
